I wanted to hide an element on a static page I recently created for my WordPress site. The easiest way to do this is to create a custom CSS entry for the particular element, the title in my case.
If have not done so already, create a custom theme based on one of the built-in themes.
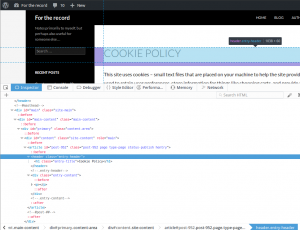
Display the page you want to modify and identify the class id of the element you want to modify. This can be done, for example, in Firefox select ‘Menu > Developer > Inspector’ or press Ctrl+Shift+C to activate the CSS inspector. Locate the element you are interested in and note its class ID:

As you can see, the title element has class ID ‘entry-header’ and is located within an <article> with class ID ‘post-952’ (shown two lines above the highlighted one) . If we want to hide this particular title, we can add a new CSS entry to style.css in our custom theme zjl_2014.
sudo -s cd /opt/www/html/blog.laczik.org/wp-content/themes/zjl_2014/ nano style.css
Append to the existing content:
.post-952 .entry-header {
display: none;
}
As described in my previous post, style.css can also be modified from the WordPress web interface if logged in as admin.
Once style.css has been updated and the web page reloaded, the title element will no longer be shown.